実はまだ残ってる 320pt 環境。
1. iPhone の拡大モード
次の機種の拡大モードは横幅が 320pt になります。
- iPhone X
- iPhone Xs
- iPhone 11 Pro
- iPhone 12
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 13
- iPhone 13 mini
- iPhone 13 Pro
具体的に言うと次の通り。
| 画面サイズ | 端末名 | 描画解像度 | 物理解像度 |
|---|---|---|---|
| 5.4 | 12 mini 13 mini |
375x812 @ 3x 320x693 @ 3x |
1080x2340 |
| 5.8 | X, XS 11 Pro |
375x812 @ 3x 320x693 @ 3x |
1125x2436 |
| 6.1 | 12, 12 Pro 13, 13 Pro |
390x844 @ 3x 320x693 @ 3x |
1170x2532 |
| 6.5 | XS Max 11 Pro Max |
414x896 @ 3x 375x812 @ 3x |
1242x2688 |
| 6.7 | 12 Pro Max 13 Pro Max |
428x926 @ 3x 375x812 @ 3x |
1284x2778 |
Apple Silicon 搭載の MacBook Pro は解像度が向上するみたい - モノトーンの伝説日記
2. iPad の Split View
iPad の Split View の最小値は 320pt です。
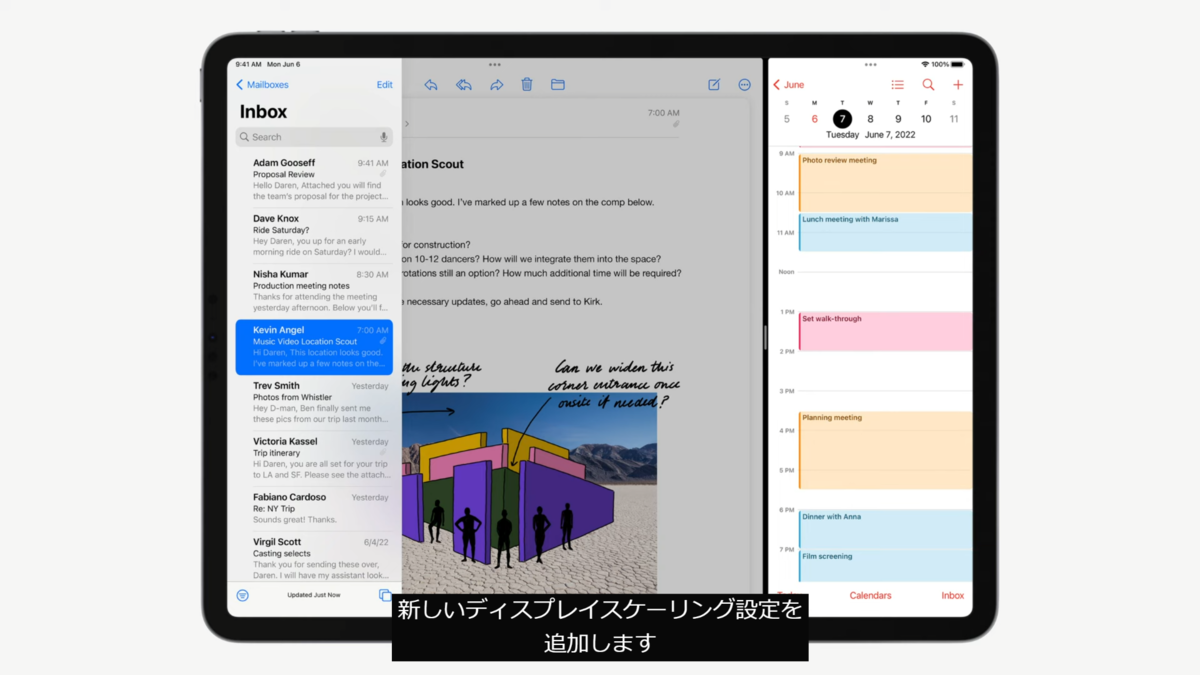
そして、今回、iPadOS 16 でウィンドウ化やディスプレイスケーリングの設定に対応。


ちょっと古いけど、以下の記事に Split View 時の解像度について記載がありました。最新の iPadOS では変更が入っているかもしれません(更新する予定はない)。
iPadOS 16 のディスプレイスケーリングは一応興味はあるのですが、実際無限段階になると思うので、開発者が意識することは PC と同じようにリサイズを考えて設計する、ぐらいでしかないと思います。
てか、iPadOS にスケーリング実装するなら iOS にも実装してよ…
まとめ
320pt からは逃げることができない。
少なくとも 320pt 対応は頑張りましょう…