watchOS アプリが増えて欲しいため、色々と要素を公開しようと思います。
もっとこうするといいよ! みたいなのがあるなら、コメントで。
1. BorderedProminentButtonStyleCompatible
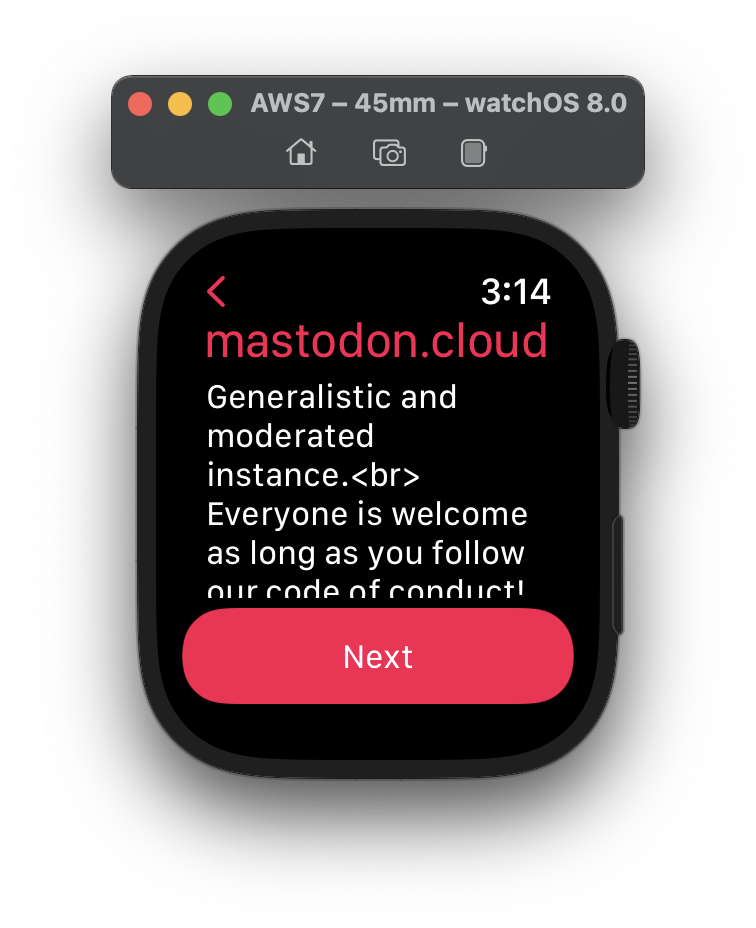
.buttonStyle(.borderedProminent) の watchOS 7.0 互換バージョンになります。
Button や NavigationLink に対して .borderedProminentButtonStyleCompat() をつけることでアクセントカラーを付与し、適切にスタイルを指定します。
画面下部のボタンが表示例です(watchOS 8.0 の表示ですが、7.0 でも同じように表示されます)。

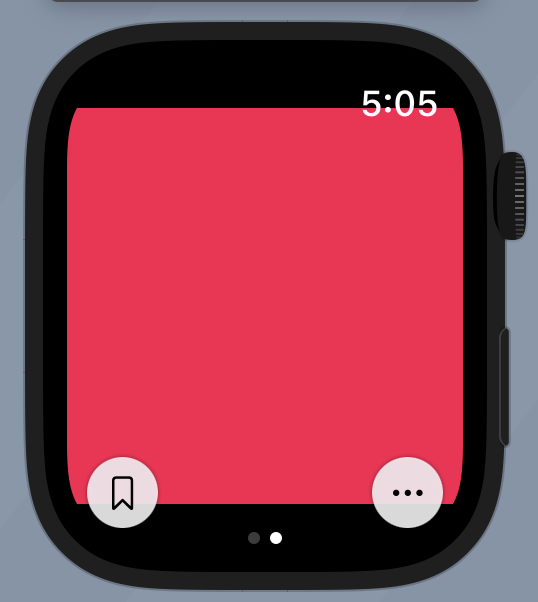
2. EdgeCircularButtonStyle
WWDC 2020 で発表された「What's new in watchOS design」にて紹介されているボタンです(リンクは該当箇所から再生が始まるようにしてあります)。
なお、公式ではカメラリモートアプリではこのデザインが使われていますが、写真アプリは紹介されたものは使われていません……
スクリプトを引用すると、
In order to make this button legible on any background, we used a white circular container at 85% opacity with a 1 point black outer glow at 50% opacity.
となっているため、White: 1, Alpha: 0.85 の背景に、White: 0, Alpha: 0.5 の影をつけるボタンになります。具体的な大きさや、タップエリアなどは乗っていないため、ここの端末に合わせて、フォーカスエリアの調整をしています。
configuration.label .imageScale(.medium) // アイコンサイズ .frame(width: 0.5 * round(2 * deviceMetrics.imageScale * 30), height: 0.5 * round(2 * deviceMetrics.imageScale * 30), alignment: .center) // ボタンサイズ .background(Color.white.opacity(0.85)) // 背景 .clipShape(Circle()) // Circle 型にくり抜く .shadow(color: .black.opacity(0.5), radius: 1) // 影をつける .padding(Self.getMargin(deviceMetrics.bezelType, position: position)) // 配置する場所・端末によって適切に余白を追加 .contentShape(Rectangle()) // 余白も含めタップエリア化する
一応ボタンをこのように構成しており、実機での操作感次第ではまだこれから調整するかも…… 公式ガイドラインがあるともっと大きさ、位置とか使いやすいのですが……
Button {} label: {
Image(systemName: "ellipsis")
.foregroundColor(.black)
}
.buttonStyle(.edgeCircular(.bottomTrailing)) // 右下に配置するように余白を出力、.edgeCircular の場合は中央配置を想定

3. ソースコード
MIT ライセンスでどうぞ。エントリーポイントに metrics の inject をお忘れなく。
var body: some View { WindowGroup { ContentView() .environment(\.deviceMetrics, getWatchDeviceMetrics()) } }
watchOS アプリがもっと増えていって欲しいので、一部のコンポーネントを公開しました。watchOS 7+ に絞るとめちゃくちゃアプリ自体作りやすくなると思うし、是非挑戦して見てください。