こんばんは,モノトーンです。
MacBook Pro 15" のセットアップがようやく落ち着いてきてて,細かな設定も終わった,と言った感じです。MacBook Pro に関しての第二弾のエントリーはそのうち公開しようかと。
まあタイトルはめっちゃ強めに書いてますが,これはデザインをするとき,という話になります。
概要
- P3 色域なモニター
- Safari 系とその他の動作の違い
- P3 空間で色を定義する
1. P3 色域なモニター
MacBook Pro Late 2016, iMac 4K/5Kや iPhone 7,iPad Pro 9.7-inch では,P3 といういわゆる sRGB より 25% 広い色域を持った液晶パネルを採用しています。これはいわゆる sRGB という狭い色空間から解放が始まる,ということになります。我々の日常見ているモニターというものは非常にクソなものが多いわけですが,これが徐々に解消されていく,と。
カラーマネージメントがどんなことやっているか,という話は以前,OBS Studio のカラマネについて調べたときに色々書いたので,こちらを参照してください。
2. Safari 系とその他の動作の違い
ここが一番大事な部分になります。
まず前提事項として「世の中にある大半のコンピューターについている液晶パネルは sRGB を表示するために設計され,sRGB を表示するために開発されています。」
つまりですね,世の中の全ての計算機モニターが sRGB になれば,rgb(255, 0, 0) は必ず同じ色を表すことになる,というわけです。ただし,Adobe RGB や P3 では赤色原点が違うので,rgb(255, 0, 0) と表現しても,これはあくまで各々の赤色原点という表現になり,絶対的な色「赤」を表現しているのではなく,その色域での赤色を表す,ということになります。
しかし,Safari がこの挙動を最近変えました。プロファイルなしの色や画像であれば,sRGB として扱う,ということになりました。まあデザイナーは sRGB を期待して Web サイトを設計しているので,この挙動の方が自然とも言えます。
つまり,P3 対応機種をお使いの方は特に何も気にせずに Safari を使ってデザインを見た方がいいです,って感じ。Safari はこの期待している動作になります。Chrome は挙動確認に使ってください。
3. P3 空間で色を定義する
CSS であれば次のように。
strong { color: rgb(255, 0, 0); /* 100% red in the sRGB color space */ } @supports (color: color(p3 0 0 0)) { strong { color: color(p3 1.0 0 0); /* 100% red in the P3 color space */ } }
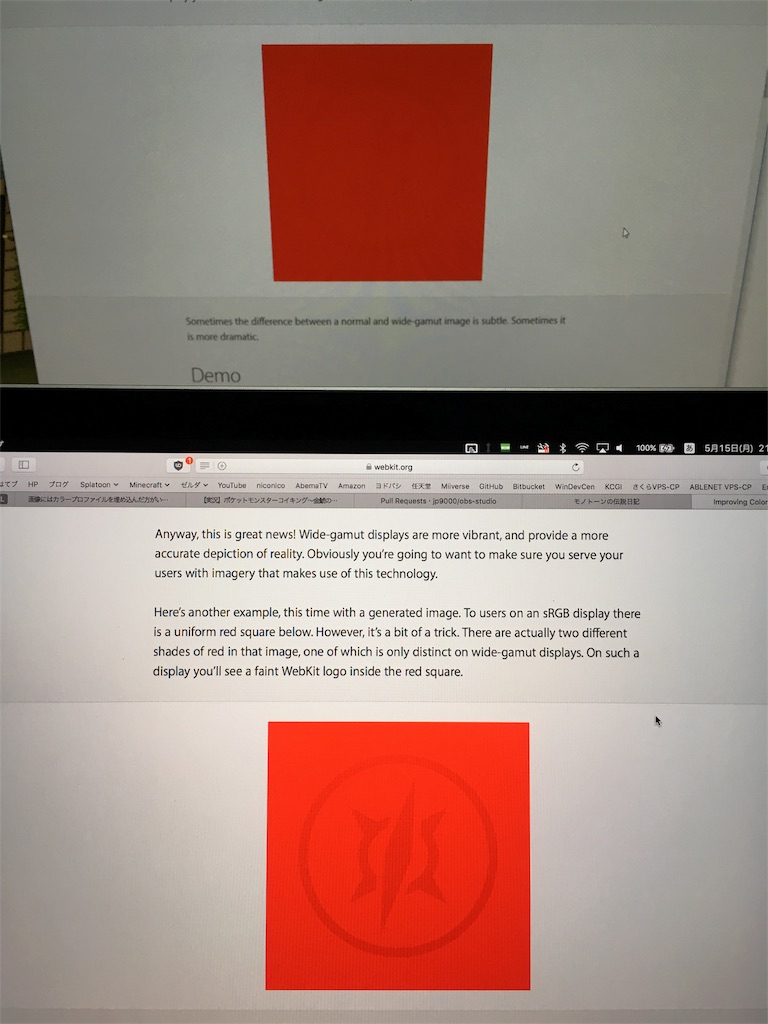
ちなみに,sRGB より広い液晶パネルかどうかわからない場合は,P3 でのデザインについて書いてあるこのサイトの中央ぐらいにあります,赤い画像をご覧ください。赤い画像の中に WebKit のロゴが見えたらそれは sRGB より広い色域を表示できるパネルです。
https://webkit.org/blog/6682/improving-color-on-the-web/
まとめ
P3 な環境を手に入れて実際に実機でデバッグできるようになったので,書いて見ました。実際,自分も上の WebKit のロゴが隠されている画像を sRGB 機種で眺めていたんですが,まあ赤い一枚の画像って感じで,ロゴなんて見えなかったわけですが,実際 P3 な mac を手に入れてこれが見えました。実際,Chrome の挙動だとプロファイルなしの画像がとても彩度が高く表示され,目潰し状態になってしまうので,今は Safari メインで使っています。将来的に as sRGB として扱うようになったら,Chrome に戻りたいなーとも思ってます。
以上,小ネタでした。
↑画像は (奥)sRGB の LG のディスプレイと(手前)MacBook Pro Late 2016 直ドリの比較。写真では奥の方も LG のロゴが見えるが,手前ではもっとはっきりして見える。再現できる色で飽和させているためこうなる。
余談
各ブラウザーの詳細については,以下のエントリーがとても詳しいので参考にしてください。