今日は CSS における font-family の話をしようと思います。
概要
- フォントのウェイト
- フォントについて [英語フォント編]
- フォントについて [日本語フォント編]
- まとめ
1. フォントのウェイト
フォントのウェイトを意識して Web ページを設計したことがいる方はおられますでしょうか? 現在、様々なプラットフォームで、英語圏 6 ウェイト、日本語 4 ウェイトが使えることはご存知でしょうか? それに関して少し追っていきますが、まず以下の前提にさせてください。
今回調査したのは Windows 8.1 および Windows Phone 8.1、また iOS 8 および OS X Mavericks です。iOS や OS X は今回は Safari に絞って調査しました。この点にご注意ください。
それではプラットフォームごとに話を進めていきます。
2. フォントについて [英語フォント編]
フォントにはウェイトにそれぞれ名前がありそれについて今一度確認します。
| ウェイト | 名前 |
|---|---|
| 100 | Thin |
| 200 | ExtraLight および UltraLight |
| 300 | Light |
| 350 | SemiLight |
| 400 | Normal/Regular |
| 500 | Medium |
| 600 | DemiBold/SemiBold |
| 700 | Bold |
| 800 | ExtraBold/UltraBold |
| 900 | Black/Heavy |
| 950 | ExtraBlack/UltraBlack |
DirectWrite で定義されている名前と同盟を採用します。Helvatica Neue はこの通りになっていません。その点にはご注意ください。
2.1. Windows 編
まず、英語ではメインフォントとしている Segoe UI (日本語環境でも Windows アプリでは使われます) について把握します。
| ウェイト | スタイル | 名前 |
|---|---|---|
| 200 | Normal | Segoe UI Light |
| 350 | Normal | Segoe UI Semilight |
| 400 | Normal | Segoe UI |
| 600 | Normal | Segoe UI Semibold |
| 700 | Normal | Segoe UI Bold |
| 800 | Normal | Segoe UI Black |
| 200 | Italic | Segoe UI Light Italic |
| 350 | Italic | Segoe UI Semilight Italic |
| 400 | Italic | Segoe UI Italic |
| 600 | Italic | Segoe UI Semibold Italic |
| 700 | Italic | Segoe UI Bold Italic |
| 800 | Italic | Segoe UI Black Italic |
以上のフォントが存在します。ただし、ブラウザーでこの数値を指定してもこのような太さにはなりません。各種ブラウザーの対応表が以下の通りです (ただし Segoe UI は省略しています)。
| ウェイト | 期待する動作 | Internet Explorer | Mozilla Firefox | Blink (Chrome, Opera) |
|---|---|---|---|---|
| 100 | Light | Light | Semilight | Light |
| 200 | ||||
| 300 | Semilight | |||
| 350*1 | (無印) | (無印) | (無印) | |
| 400 | (無印) | |||
| 500 | Semibold | |||
| 600 | Semibold | Semibold | Semibold | |
| 700 | Bold | Bold | Bold | Bold |
| 800 | Bold? Black? | Black | Black | Black |
| 900 | Black |
ちなみにフォント指定にそのまま名前を打ち込んでも Firefox は有効になりません (ただし IE もなぜか Bold がだめ)。
最後に検証用に使った HTML を貼ります。
フォント名指定バージョン
abcdefg ABCDEFG 1234567 [Light]
abcdefg ABCDEFG 1234567 [Semilight]
abcdefg ABCDEFG 1234567 [(Normal)]
abcdefg ABCDEFG 1234567 [Semibold]
abcdefg ABCDEFG 1234567 [Bold, NG]
abcdefg ABCDEFG 1234567 [Black]
Italic
abcdefg ABCDEFG 1234567 [Light]
abcdefg ABCDEFG 1234567 [Semilight]
abcdefg ABCDEFG 1234567 [(Normal)]
abcdefg ABCDEFG 1234567 [Semibold]
abcdefg ABCDEFG 1234567 [Bold, NG]
abcdefg ABCDEFG 1234567 [Black]
ウェイト指定版
100: abcdefg ABCDEFG 1234567
200: abcdefg ABCDEFG 1234567
300: abcdefg ABCDEFG 1234567
350: abcdefg ABCDEFG 1234567
400: abcdefg ABCDEFG 1234567
500: abcdefg ABCDEFG 1234567
600: abcdefg ABCDEFG 1234567
700: abcdefg ABCDEFG 1234567
800: abcdefg ABCDEFG 1234567
900: abcdefg ABCDEFG 1234567
Italic
100: abcdefg ABCDEFG 1234567
200: abcdefg ABCDEFG 1234567
300: abcdefg ABCDEFG 1234567
350: abcdefg ABCDEFG 1234567
400: abcdefg ABCDEFG 1234567
500: abcdefg ABCDEFG 1234567
600: abcdefg ABCDEFG 1234567
700: abcdefg ABCDEFG 1234567
800: abcdefg ABCDEFG 1234567
900: abcdefg ABCDEFG 1234567
ここで問題
スタイルがバラバラすぎます…
答え: @font-face を使う。
これをやれば、統一的に使用できることが分かりました (クロスブラウザー間で)。
@font-face { font-family: "Segoe UI Custom"; font-weight: 200; src: local("Segoe UI Light"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 300; src: local("Segoe UI Semilight"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 400; src: local("Segoe UI"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 600; src: local("Segoe UI Semibold"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 700; src: local("Segoe UI Bold"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 800; src: local("Segoe UI Black"); } /* Italic */ @font-face { font-family: "Segoe UI Custom"; font-weight: 200; font-style: italic; src: local("Segoe UI Light Italic"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 300; font-style: italic; src: local("Segoe UI Semilight Italic"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 400; font-style: italic; src: local("Segoe UI Italic"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 600; font-style: italic; src: local("Segoe UI Semibold Italic"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 700; font-style: italic; src: local("Segoe UI Bold Italic"); } @font-face { font-family: "Segoe UI Custom"; font-weight: 800; font-style: italic; src: local("Segoe UI Black Italic"); }
※ ここでは名前を Segoe UI Custom としていますが、Segoe UI に上書きしてもおkです
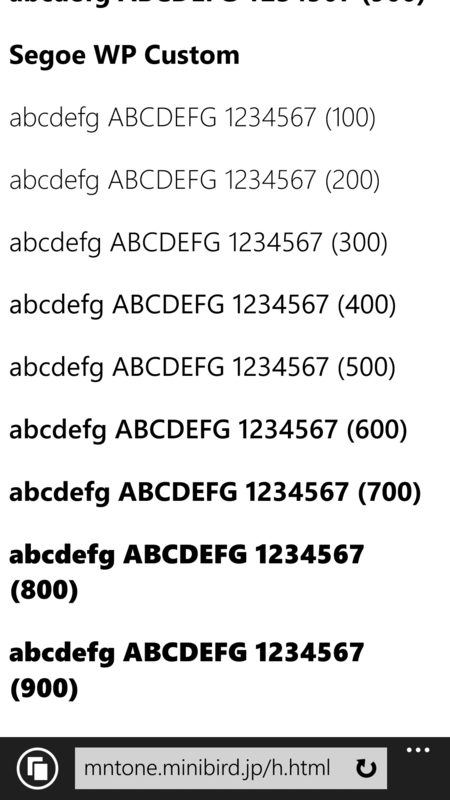
これで問題なく解決できます*2、が、デモはできないので、スミマセン。代わりにこちらのページ http://mntone.minibird.jp/h.html にアクセスしてください。
2.2. Windows Phone 編
Segoe UI を Segoe WP で同じようなことをします。ウェイトも同じ数だけあります。

2.3. iOS/OS X 編
Windows とは少し違います。
| ウェイト | スタイル | 名前 |
|---|---|---|
| 100 | Normal | HelveticaNeue-UltraLight |
| 200 | Normal | HelveticaNeue-Thin |
| 300 | Normal | HelveticaNeue-Light |
| 400 | Normal | HelveticaNeue |
| 500 | Normal | HelveticaNeue-Medium |
| 700 | Normal | HelveticaNeue-Bold |
| 100 | Italic | HelveticaNeue-UltraLightItalic |
| 200 | Italic | HelveticaNeue-ThinItalic |
| 300 | Italic | HelveticaNeue-LightItalic |
| 400 | Italic | HelveticaNeue-Italic |
| 500 | Italic | HelveticaNeue-MediumItalic |
| 700 | Italic | HelveticaNeue-BoldItalic |
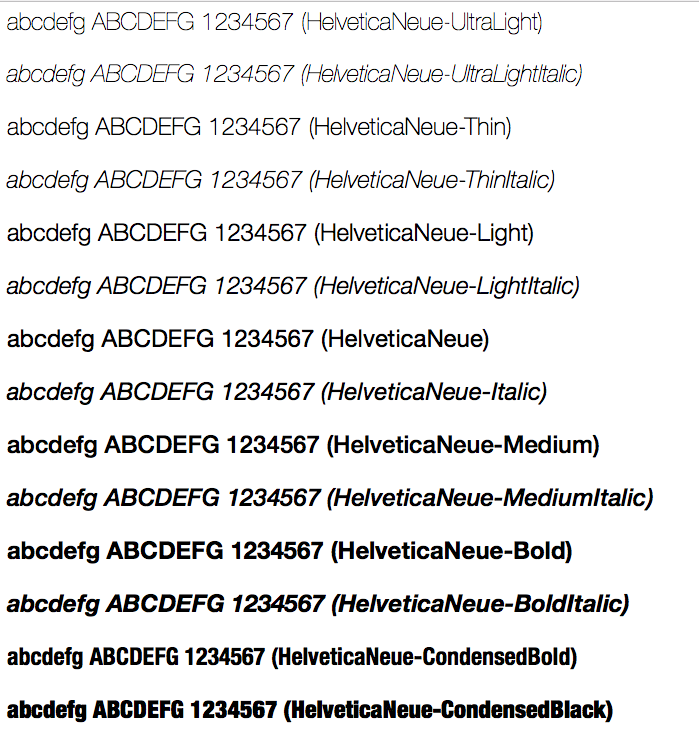
もちろんこのようなフォント名で指定すれば問題なく動きます。
サンプル
abcdefg ABCDEFG 1234567 [UltraLight]
abcdefg ABCDEFG 1234567 [Thin]
abcdefg ABCDEFG 1234567 [Light]
abcdefg ABCDEFG 1234567 [(Normal)]
abcdefg ABCDEFG 1234567 [Medium]
abcdefg ABCDEFG 1234567 [Bold]
abcdefg ABCDEFG 1234567 [CondensedBold]
abcdefg ABCDEFG 1234567 [CondensedBlack]
Italic
abcdefg ABCDEFG 1234567 [UltraLightItalic]
abcdefg ABCDEFG 1234567 [ThinItalic]
abcdefg ABCDEFG 1234567 [LightItalic]
abcdefg ABCDEFG 1234567 [Italic]
abcdefg ABCDEFG 1234567 [MediumItalic]
abcdefg ABCDEFG 1234567 [BoldItalic]

2.4. Android 編
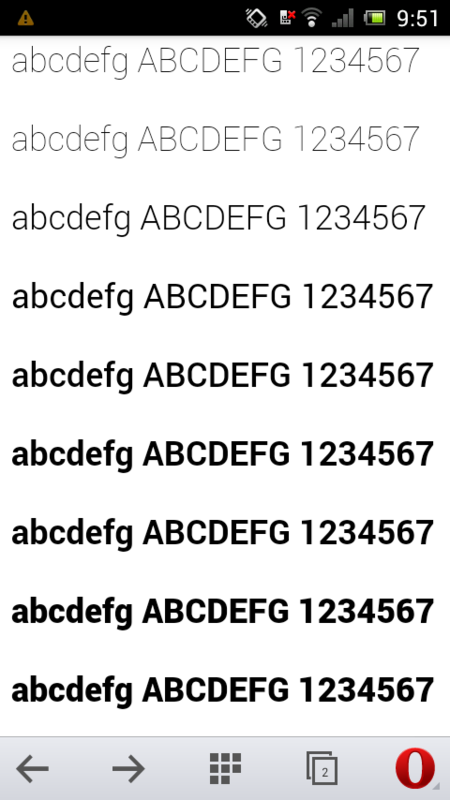
英字フォントは Roboto が標準ですが、Android 5 以前は 2 ウェイトしか入っていません。入ってないものは Webfont を使う用にして対策するとこれからの 6 ウェイト時代、Android 5 のようにデザインを設計できます。
| ウェイト | スタイル | 名前 |
|---|---|---|
| 100 | Normal | Roboto-Thin |
| 300 | Normal | Roboto-Light |
| 400 | Normal | Roboto-Regular |
| 500 | Normal | Roboto-Medium |
| 700 | Normal | Roboto-Bold |
| 900 | Normal | Roboto-Black |
| 100 | Italic | Roboto-ThinItalic |
| 300 | Italic | Roboto-LightItalic |
| 400 | Italic | Roboto-RegularItalic |
| 500 | Italic | Roboto-MediumItalic |
| 700 | Italic | Roboto-BoldItalic |
| 900 | Italic | Roboto-BlackItalic |
/* Roboto */ @font-face { font-family: "Roboto Custom"; font-weight: 100; src: local("Roboto-Thin"), url("//themes.googleusercontent.com/font?kit=MMDEOSa6i6T9gBocjYCJkQ") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 300; src: local("Roboto-Light"), url("//themes.googleusercontent.com/font?kit=d-QWLnp4didxos_6urzFtg") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 400; src: local("Roboto-Regular"), url("//themes.googleusercontent.com/font?kit=grlryt2bdKIyfMSOhzd1eA") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 500; src: local("Roboto-Medium"), url("//themes.googleusercontent.com/font?kit=7KXg6nyyqN8gyMoNwQ7aOQ") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 700; src: local("Roboto-Bold"), url("//themes.googleusercontent.com/font?kit=vxNK-E6B13CyehuDCmvQvw") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 900; src: local("Roboto-Black"), url("//themes.googleusercontent.com/font?kit=1_sFLBJZ_MiiGcnkjN_Mgg") format("woff"); } /* Italic */ @font-face { font-family: "Roboto Custom"; font-weight: 100; font-style: italic; src: local("Roboto-ThinItalic"), url("//themes.googleusercontent.com/font?kit=jB4HYzUnEmLtjz-UHQe60fesZW2xOQ-xsNqO47m55DA") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 300; font-style: italic; src: local("Roboto-LightItalic"), url("//themes.googleusercontent.com/font?kit=iE8HhaRzdhPxC93dOdA05z8E0i7KZn-EPnyo3HZu7kw") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 400; font-style: italic; src: local("Roboto-RegularItalic"), url("//themes.googleusercontent.com/font?kit=biUEjW7P-lfzIZFXrcy-wQ") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 500; font-style: italic; src: local("Roboto-MediumItalic"), url("//themes.googleusercontent.com/font?kit=daIfzbEw-lbjMyv4rMUUTj8E0i7KZn-EPnyo3HZu7kw") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 700; font-style: italic; src: local("Roboto-BoldItalic"), url("//themes.googleusercontent.com/font?kit=owYYXKukxFDFjr0ZO8NXhz8E0i7KZn-EPnyo3HZu7kw") format("woff"); } @font-face { font-family: "Roboto Custom"; font-weight: 900; font-style: italic; src: local("Roboto-BlackItalic"), url("//themes.googleusercontent.com/font?kit=b9PWBSMHrT2zM5FgUdtu0T8E0i7KZn-EPnyo3HZu7kw") format("woff"); }

2.5. 結論
以上から 200, 300, 400, 600 の指定はクロスプラットフォームで使えます。問題なく 4 ウェイトが正しく適応することが分かります。やったね!
英語に限っては font-family は 'Segoe UI', 'Segoe WP', 'Helvetica Neue Custom' (Windows は環境により Segoe WP を持っているためこの順位です) がいいでしょう。
3. フォントについて [日本語フォント編]
さっそく本題に入りますが、このあたりは Windows 10 で Yu Gothic UI が追加される予定なので話が変わってくるでしょう。なので、テキトーに書きます。
3.1. Windows 編
| ウェイト | スタイル | 名前 |
|---|---|---|
| 300 | Normal | Yu Gothic Light |
| 400 | Normal | Yu Gothic |
| 700 | Normal | Yu Gothic Bold |
いたってシンプルです。100=200=300 (Light), 400=500 (Normal), 600=700=800=900 (Bold) で描画されます。どのブラウザーでもです。もちろん @font-face ルールも可能です((Firefox で Normal がうまく適応されません)。
サンプル
100: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
200: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
300: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
400: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
500: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
600: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
700: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
800: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
900: abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻
3.2 Windows Phone 編
おそらく 300 ウェイトが入ってません。つまり 100~500 (Normal), 600~900 (Bold) です。
3.3. iOS/OS X 編
フォント名指定が使えますが、ちょっと特殊です。
| ウェイト | スタイル | 名前 |
|---|---|---|
| 100 | Normal | .HiraKakuInterface-W1 |
| 200 | Normal | .HiraKakuInterface-W2 |
| 300 | Normal | Hiragino Kaku Gothic ProN (W3) |
| 600 | Normal | Hiragino Kaku Gothic ProN (W6) |
サンプル
abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻 [.HiraKakuInterface-W1]
abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻 [.HiraKakuInterface-W2]
abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻 [ProN, W3]
abcdefg ABCDEFG 1234567 あいう アイウ 亜居宇薔辻 [ProN, W6]
注
ただし、個人的には 100 を 100, 200、200 を 300、400 を 500、600 を 600~ と適応したかったので、次のように @font-face ルールを書いたらうまくいきました。
@font-face { font-family: "Hiragino Kaku Gothic ProN Custom"; font-weight: 200; src: local(".HiraKakuInterface-W1"); /* h1, h2 */ } @font-face { font-family: "Hiragino Kaku Gothic ProN Custom"; font-weight: 300; src: local(".HiraKakuInterface-W2"); /* body */ } @font-face { font-family: "Hiragino Kaku Gothic ProN Custom"; font-weight: 400; src: local("Hiragino Kaku Gothic ProN"); /* nav, h5, h6 */ } @font-face { font-family: "Hiragino Kaku Gothic ProN Custom"; font-weight: 600; src: local("Hiragino Kaku Gothic ProN"); /* h3, h4 */ }
ヒラギノはあんまり好きじゃない字形をしていますが、これがメジャーなので仕方ないかな、という感じです。ただウェイトが 1 つずつずれている気がします (俺の感覚的に)。
4. まとめ
すこし長々とまとめたブログですが、一応、Web についてもう一度ちゃんと調べようと思って調べたいたら実はウェイトがうまく反映されてなかった、という悲しい事実でした。自分は、200, 300, 400, 600 のウェイトをそれぞれ使ってて、例えばでかいところは 200 とかそういうのをしています。だからこそ多ウェイトフォントが重要で、今回、どうすればその方向に持って行けるのかを研究してみました。
もし資料に関して誤っていること等ありましたら、連絡いただけるとありがたいです。